Font size might seem as insignificant and something that is easily pulled off, but there are actual guidelines when it comes to it.
How many times have you found yourself squinting at a website trying to read the text and were forced to increase the zoom on your browser? Or was the text too big and as such, it made it difficult to follow the flow of the text and your attention was all over the place?

Some websites don’t pay attention to any typography rules, but if you’re making a website for your business, you absolutely should. A font that is appropriate for your brand and the tone of your website is necessary, and you also want everything to be legible and easily read.
So today, we are bringing you an article on the rules of typography.
Let’s get started.
Typography rules for mobile browsing
You’re probably wondering why we’re starting from mobile browsing. The reason is quite simple actually.
Traffic on mobile devices went up by 222% in the last 5 years, and in February 2019, 48% of web page views were done from mobile devices. Mobile browsing is continuing to grow and it is highly unlikely that desktop browsing will take over again. It only makes sense that businesses are optimizing their website for mobile browsing, as well.
What font sizes should you choose?
The size for text input should be at least 16px, because if it’s any smaller than that, iOS browsers tend to automatically zoom in on the page, forcing you to zoom back out and read the rest of the text.
For body size, use text the size around 16px, and make sure that when the phone is held at a natural distance, you can easily read it.
When it comes to secondary text, make it a couple of sizes smaller than the size you chose for the body size, you people can distinguish between them. You want the hierarchy to be clear: headlines should always be bigger than the text.
People rarely read the entirety of the text; instead, they scan the text looking for the things they are most interested in. Headlines give them the opportunity to know exactly what the paragraph is about and whether is useful to them or not.
Notice how the main text is the largest by far? It’s because they want you to read it first, and then everything else. The hierarchy between the headline and the text is easily distinguished.
You can also always open your website on a mobile device and see what’s off and could be improved.
Ideal font sizes for desktop browsing
When it comes to desktop browsing, the whole thing is a bit more complex. There are two different kinds of pages that have different rules, and those are text-heavy pages and interaction heavy pages.

Text-heavy pages
Text-heavy pages are, as the name suggests, web pages that have a ton of text on them, like this article you’re reading right now. Their purpose is to be read and they don’t have a lot of interaction.
Since people are visiting text-heavy pages with the goal of learning something, you don’t want to make them strain their eyes, so bigger font sizes are what you want. 16px is the minimum size for these pages, while 18px is a great size. If you want to go bigger, you can try it out, because there are a lot of websites out there that make bigger font sizes work.
Interaction-heavy pages
An opposite to the text-heavy pages, interaction-heavy pages work better with smaller font sizes. Since these pages have hovering, searching for items, editing, and other similar features, large fonts can make them look really awkward and distracting.
If you look at Facebook or Twitter, for example, you can notice how small all text is (imagine how chaotic they would look if their text was 18px big!). While they do let you adjust your font size to the one that suits you the best, their default sizes are really small.

If you take a look at Facebook, the sizes of the text range from 12px to 14px, never reaching 16px.
Twitter is a bit different. The sizes range from 15px (body size) to even 23px (‘Customize your view’ text). The size depends on the website and your taste, but if you have a ton of content on a page that people can interact with, you absolutely want to tone it down when it comes to sizes. If you want to use a bigger sized font, make sure that the text it’s going to be in is very important.

Why 16 pixels for body text?
We mentioned that 16px is the minimum size for body text when it comes to most websites. It is the text size browsers display by default and 16-pixel text on a screen is about the same size as text printed in a book.
When sitting comfortably, most people are about 50 to 58 cm away from their screen (71cm is the recommended distance), so you want them to be able to read your text without straining their eyes. Anything other than 16px will present a problem.
Now, you might say that the zoom feature exists. Most people don’t even know they can zoom in their browsers and many of them don’t even have the patience to do it (think about it, why would they bother when there are dozens of websites with similar content).
Why is text size so important?
As previously mentioned, it helps with readability. No one wants to open a website after seeing a really useful headline and be greeted with a text that is practically unreadable.
Secondly, it creates a hierarchy, which is one of the most important aspects when it comes to organization. The title is the text in the biggest size (H1), while all other headlines are smaller. There’s H2, H3 and many other headlines that you can use to signify that one of them is related to another. If you look at blogs posted via WordPress, the H2 headline size is 38px, the H3 one is 25px, while the body text is 18px. The pages are text-heavy and it perfectly works out.
Title size and body text size
Speaking about hierarchy, it needs to be clear from the first second what the title of a text is and what isn’t.
If the title of a paragraph and the paragraph itself have the same size or are similar in size, it will confuse the readers. Just imagine if you opened a blog post and everything was the same size. On first glance, you wouldn’t be able to know what any of the paragraphs are about, and the lack of hierarchy would cause a strain on your eyes.

We previously mention WordPress and how they do font size. H2 is the subheading that is used most often and looks the most natural when compared to the body text for one good reason: it is double its size. H2 is 31 pixels big, while the body text has the size of 16 pixels.
There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. It also fully supports the use of a title font being twice as big as the body font size.
But only because the title should be much bigger than the body, it doesn’t mean that you should use caps lock. In fact, fully avoid using it unless it’s for call-to-action buttons. Whole paragraphs in caps lock are everyone’s nightmare.
Don’t forget line spacing
Now that you’ve chosen your ideal font type and sizes, don’t forget to adjust the line spacing, as well.
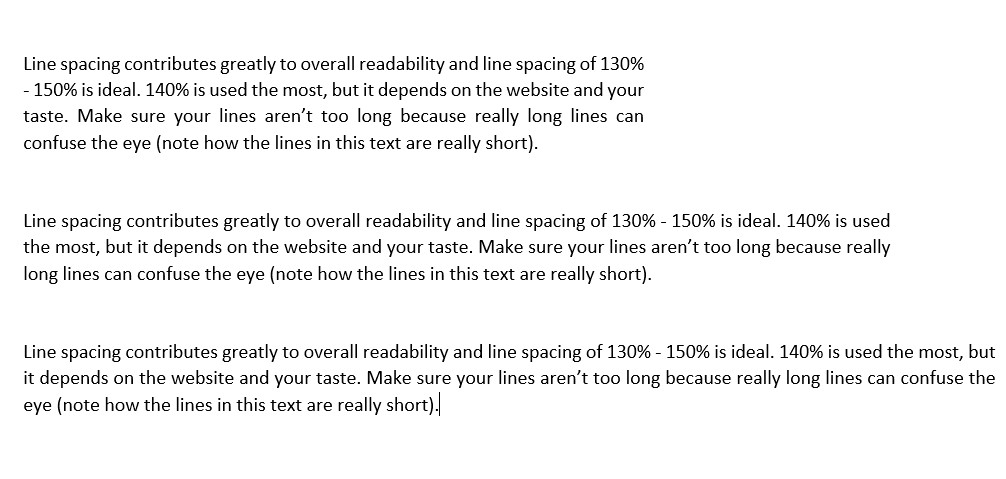
Line spacing contributes greatly to overall readability and line spacing of 130% – 150% is ideal. 140% is used the most, but it depends on the website and your taste. Additionally, make sure your lines aren’t too long because really long lines can confuse the eye (note how the lines in this text are really short).

Here’s the paragraph from above with three different line spacing sizes: the first one is just right, the middle is too small, and the bottom is too big. Note how the middle one is tiring on the eyes, while the bottom just doesn’t look cohesive.

Same text, good line spacing, different line lengths. When reading the second and third example, we can feel our eyes tiring as they go from the left to the right size of the screen. With the first one, that isn’t the case.
You should also pay attention to the white space between the headers and the body, and it should be 15px, 20px or 30px.
In closing
Text size is of the utmost importance when it comes to websites. Fonts can make you or break you, so make sure to choose the appropriate styles and sizes.
16px is the minimum when it comes to desktop browsing, while for mobile browsing, the sizes around 16px will do. Use bigger sizes to increase readability and hierarchy, and make it easier for the reader so they don’t get frustrated and leave your website.
Hopefully, this post was of use to you and thank you for reading!