Single-page applications present one of the most recent and most popular trends in the world of web development.
The look and feel of using the web has changed dramatically since its early days.
In the initial phase, the web was used to present information and there was no interaction with the user.
Since then, the web has been constantly evolving and the user experience has changed greatly. Now the user actively interacts with the content presented to him.
You can find single-page applications everywhere. In fact, I bet you already visited at least one today.
Some of the most visited and known examples of single-page applications are:
- Gmail
- Netflix
- Trello
- Google Maps
- Google Drive

The reasons for their popularity are numerous – good visitor experience, speed, no page refresh, you name it.
Along with progressive web applications, they are taking the web development world by storm.
Because of their increasing popularity, we have decided to bring you this article, so you too can see their appeal.
Aside from the BENEFITS, we’ll also include the DISADVANTAGES of single-page applications, so you can get the whole picture.
Let’s begin.
1. What is a single-page application (SPA)?
Single-page applications, or as they are otherwise called SPA, are applications that create the illusion of a page change and you are actually on one page all the time.
They are different from one-page websites where the whole website is also on one page but you don’t even have the impression that the page is changing, so you are aware that you are on the same page.
Contrary to one-page websites, a single-page app gives you the impression that the page is changing. Content is disappearing to be changed with a new one.
The URL is also changing, even though no new page has been loaded from the server.
One of the best single-page application examples is Gmail, and this is the biggest benefit of SPA:
- When visiting Gmail in the browser and clicking on the ‘inbox’, ‘outbox’, ‘sent’, etc., the content and the URL is changing, but you do not have the impression that the page is reloading, and all this happens in an instant.
The Wikipedia definition below describes perfectly what a single-page application is.
A single-page application is defined as ‘a web application or website that interacts with the web browser by dynamically rewriting the current web page with new data from the web server, instead of the default method of the browser loading entire new pages’.
In short, a single-page application is made in such a way that there is NO PAGE REFRESH.
All information is situated on one page, and even when you click on different pages, the page will show them to you without refreshing.
To create single-page applications, developers use JavaScript.
What characterizes them is the fact they don’t have a separation between the front and back end. Instead, they are one thing.
It is only one page, which is a single HTML page that loads once we open the website and never refreshes.
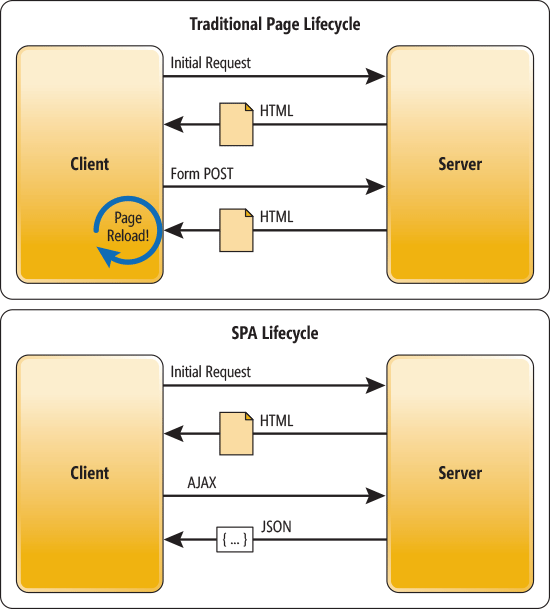
Here’s a picture in a Microsoft single-page application article that perfectly describes the way they work:

In a traditional web application, every time you click a new page, the server renders a new HTML page, thus causing a refresh.
If you look for the single-page application example, it shows how a single-page application works via the help of AJAX (Asynchronous JavaScript and XML), which is a set of web development techniques that makes single-page applications possible.
Because of AJAX, the page you’re on doesn’t need to reload. AJAX retrieves the data in the background.
2. How to make a single-page application?
To create a single-page application (SPA), you need three components:
- tools,
- team
- time
It is still necessary for these three components to be intertwined.
Tools to create a single-page application
The first thing you really need is JavaScript or one of its frameworks. So to create an SPA you can use either clean JavaScript or its frameworks like Vue, React, or Angular.
Ajax is another necessary component that is essential as it allows re-apparent reloading.
The database is the third component, and the best databases in this case are MySQL or MongoDB, but the final decision is definitely up to you and your team.
Back-end technologies also provide complete freedom of choice, but experience says that Node.js is the best option for back-end development, as well as PHP and all its frameworks.
Node.js is a project presented by Ryan Dahl in 2009, thanks to which JavaScript has become the most popular and most useful programming language in the world.
The PHP programming language was created by Rasmus Lerdorf in 1994 while looking for a way to manage his website.
He created it in such a way as to enable the interaction between web content and the database, and code is who connects these two components, and his primary role is to create dynamic web pages.
Team you need to create a single-page application
To create a single-page application you will need certain professional and trained people such as JavaScript engineers, and designers to create web masterpieces.

You will also need back-end engineers, professionals who will create applications from scratch, professionals who will test them, and project managers who will oversee the work as the application is created.
How long does it take to create a single-page application?
The last, but not least component is time.
Based on research, application development can take from a minimum of two months to a maximum of twelve months.
3. How does a single-page application work?
Single-page applications are one of the leading trends when it comes to web development.
The essence of these applications and their way of functioning is such that all the necessary code is drawn in the first and only loading of the page.
After that, the additional content is loaded dynamically if necessary. Each subsequent request to open a new page in the application generates a new view.
Is Instagram a single-page application?
As mentioned earlier, single-page applications function as if they do not need to be reloaded during startup.
With the support of JavaScript and its frameworks, handling these applications is becoming easier.
This is also one of the facts that makes them so popular and why the user experience is so great.
Do apps like Google Maps, Gmail, Facebook, and Instagram sound familiar to you? These are all single page applications that we all use every day.
So the answer is YES! Instagram is one of the most popular SPAs today.
4. Which are the best single-page application frameworks?
The importance of the single-page application frameworks is great. SPA frameworks have been steadily gaining popularity, especially for businesses and startups.
There are three technologies that you must employ to develop your SPA:
- JavaScript,
- CSS,
- HTML
Top 3 single-page application frameworks in 2022
1. Angular
Angular is a TypeScript-based free and open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations.
This framework has become very popular with web developers because of its ease of use, large community, and comprehensive documentation.
Angular is a complete rewrite from the same team that built AngularJS and has 13 versions.
Each version is expected to be backward-compatible with the prior release. The Angular development team has pledged to do twice-a-year upgrades.

2. React
React is a JavaScript library for User Interface development.
It is maintained by Facebook, Instagram, and a community of individual developers and corporations. Also, it uses a new language which is a mix of JS and HTML (a subset of HTML).
React can be used as a base in the development of single-page, mobile, or server-rendered applications with frameworks.
This framework is an open-source and cross-platform framework and is available for usage under the MIT license.
3. Vue
Vue is one of the most widely used JavaScript frameworks in production today, used in production by renowned organizations in varying capacities all around the world.
That includes Wikimedia Foundation, NASA, Apple, Google, Microsoft, GitLab, Zoom, Tencent, Weibo, Bilibili, Kuaishou, and many more.
The advantage of Vue is that if you want to create a website with this framework, you don’t have to download anything else.
5. What is event delegation and how is it useful in single-page applications?
Events are phenomena that are most often the result of something the user does, although they can also be caused by the system, browser, etc.
Registering an event on an HTML element involves tying the event listener to the HTML element and defining the consequences of that event.
The event listener calls the event handlers after the event. The event handler is a callback function that is activated as a result of an event.
In case there are a lot of HTML elements to which the event listener needs to be added, unnecessary resource consumption can occur.
Therefore, it is useful to use EVENT DELEGATION, a technique based on defining only one event listener on the parent element.
To determine which element was the trigger of the event this technique uses the event target property.
Pay special attention to the fact that this technique relies on bubbling the order of execution of events.
Also, avoid the mouse move event as it would trigger too many events and consume too many resources.
How is event delegation useful in a single-page application?
As already explained, to create a single-page application we need JavaScript or some of its framework.
So, to explain the importance of event delegation, we will look at its importance for JavaScript primarily, as the most important component of any single-page application.
Whenever possible, have one event handler on the document that will handle all events of a particular type.
In this way, by reducing memory usage:
- you will get better performance,
- you will reduce the time spent on setting up event handlers on the page,
- the document object will be available to you immediately.
As long as the item is displayed, it can start functioning properly without delay.
6. Why do we use single-page applications?
In addition to avoiding reloading the entire page, SPA brings other benefits.
One of them is a faster display of the component. This is because only the data to be used in the component is downloaded from the server during each request.
This reduces server load because it doesn’t have to process HTML during each request.
The same back-end that SPA uses can be used for a mobile application.
If the appropriate technologies are selected (Node.js, MongoDB) it is possible to develop the entire application using only one language (JavaScript).
If the application is already loaded in the browser, it is possible to use it in moments when the Internet is not available, unless new data from the server is required.
7. What are the benefits of single-page applications?
Single-page applications have many benefits, which is exactly why they’re so widespread and continue to grow in popularity and use.
We mentioned them at the beginning of the article, but let’s look at them more closely now.
A single-page application is faster than a traditional website
Because single page applications only have one HTML page and we don’t have to wait for client-server communication, they are faster than traditional websites.
Even if a website was small and didn’t have dozens of pages, single-page applications are still faster because of the way they work.

This is why all the most popular social media platforms use them.
People spend hours and hours on Facebook, Instagram, and Twitter, therefore the websites need to be as fast as possible.
Because of their speed, they provide a great user experience, which is the most important thing in the world of business.
Speaking of a good user experience, single-page applications are great because they never refresh, thus saving the user a ton of time.
Combined with the speed of loading new information and pages, the fact they don’t need to reload makes them especially appealing.
Single-page applications are easy to make and debug
Since they consist of only one HTML page, single-page applications take less time to build than multi-page applications and traditional websites.
However, this doesn’t mean that just anyone can make a good single-page application – they still need to be polished and work as smoothly as they are supposed to.

Another benefit of single-page applications is the fact that they can be made to even WORK OFFLINE and still perform well if the user has a poor network connection because the absence of page reloads lowers the use of bandwidth.
When it comes to debugging, the process is greatly simplified, especially when it comes to debugging single-page applications in Chrome.
But despite all these great benefits, single-page applications aren’t perfect.
Let’s see WHY.
8. Disadvantages of single-page applications
The biggest disadvantage of single-page applications is the way they work with SEO.
Because they don’t have the traditional layout and pages that crawlers index, search engine optimization can be problematic.
When they first appeared, it was nearly impossible to optimize them for SEO purposes and get bots to properly crawl them.
In 2015, Google updated its bot to be able to crawl CSS and JavaScript files, but it often happens that the bot doesn’t index a single-page application properly, so the developers need to help it.
Aside from problems that can arise with SEO, single-page applications can also have the problem of the initial load being slow.
Since the entire application loads as you click it, it can be a bit slow, even though it’s not a long loading time.
Still, it is something to keep in mind if you’re planning to make a single-page application for your business.
Additionally, compared to multi-page applications, single-page applications are more vulnerable to hacker attacks, so they require a good security system.
Also, one of the disadvantages of SPA can be the increase in the complexity of JavaScript code, because the entire logic of the application is now executed in the browser.
SEO search engine support for JavaScript-generated content is still not the best and techniques such as pre-rendering SEO pages need to be used.
Wrapping up
Single-page applications are becoming more and more prevalent, with a huge number of popular websites using them.
However single-page applications should not be seen as the ultimate solution to be used for all web applications.
They are one more step in the evolution of the web and an attempt to provide the user with a better and more fluid experience.
Facebook, Twitter, and Instagram are all single-page applications, and Google also uses them for their services, including Gmail and Google Drive.
A single-page application is quick to load and use and doesn’t refresh when you’re clicking on different options and pages thus reducing the time needed for loading and the amount of bandwidth.
They are also easier to make and debug compared to traditional websites and multi-page applications.
But they do have their disadvantages – sometimes optimizing them for search engines can be problematic and they need a solid security system.
Additionally, their initial load can be slow, which can turn users away.
Hopefully, this article has helped you learn a bit about single-page applications and their popularity.
Thank you for reading!