A landing page is a page that people end up on after clicking one of your ads, and as such, they are of utmost importance.
If someone has clicked your ad, it means that they are interested in whatever you have to offer, so by giving them a well-designed page you can make sure that they stay interested and maybe even purchase one of your products.
Great landing pages have many elements to them:
- effective headlines,
- well-positioned call-to-action buttons,
- good designs, simple navigation,
- but also clever structures that can be created using the serial position effect.

What is the serial position effect?
A German psychologist called Hermann Ebbinghaus invented this concept after getting interested in memory and the way it worked.
He studied the learning curve and how fast one earns information, and after performing memory experiments on himself, he came up with the concept that is the serial position effect.
The serial position effect is all about what information we retain, and it consists of two smaller concepts: the recency effect and the primacy effect.
The two serial position effects – recency and primacy effects
The recency effect is all about the information that we last received, saying that what we saw or read last is recent in our minds and therefore fresh.
The primacy effect, on the other hand, is about the information that we received first, and since it came before all other information, it is part of long-term memory.
The information that is in the middle makes less of an impact on us and our memory, so, in a way, we see it as less important.

But what does this have to do with landing pages?
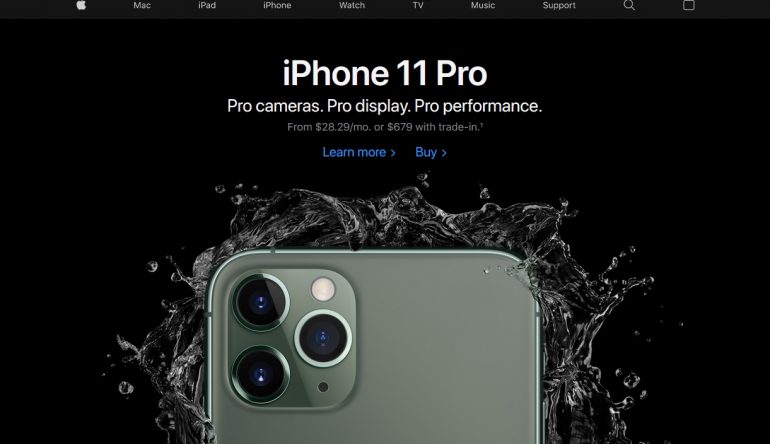
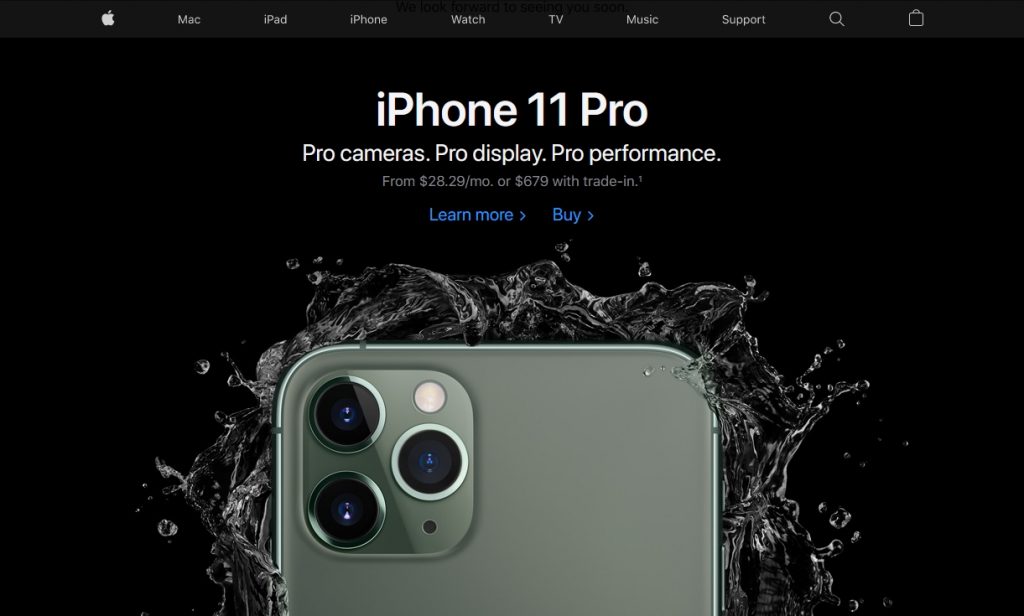
You know when you enter a landing page of a brand or business and the first thing you see is their newest product? This is no coincidence.
By showing you their newest product first and making sure that it is the very first thing you see on their website, they are ensuring that that product remains on your mind the longest, hence the primacy effect and long-term memory.

So, while you’re browsing the rest of their website, your mind is still processing information about the first product you saw, leaving barely any room for the information about all other products.
When it comes to the recency effect, it’s not as ‘in your face’ as the primacy one, but it is still effective.
The way companies use it is simply by placing more of their good products near the end of the page, before the footer. This way, as previously mentioned, they’re making sure that these products are fresh in your memory.

Ways the serial position effect is used in web design
The aforementioned two ways of product placement on top and bottom aren’t the only ways of the serial position effect getting used in landing pages. This concept can be used in many other different ways, so let’s look at them.
1. Email marketing
We’ve spoken about the effectiveness of email marketing in the past multiple times. It has the highest ROI, or return on investment, of all marketing types, hence why so many businesses still insist on using it.
The way the serial position effect is used in this marketing strategy is by displaying the most important information on top. When someone decides to open the email your business has sent them, you need to immediately get them interested. If you don’t, they’ll just close it and open another email.

If you’re using email marketing to promote a new product, use a good image of it along with the most prominent feature(s) on top. This will instantly grab the recipient’s attention.
In the middle of the email you can include additional information about the product and in the end, the call-to-action button that will lead the recipient to the page where they can purchase it.
If you have a special offer or coupon you’re offering to your subscribers, make sure that it’s on top of the email, as well.

2. Placing the most expensive item first
This application of the serial position effect is widely used, especially by businesses that offer weekly, monthly and yearly subscriptions and packages with different features and prices.
As a yearly subscription to service comes with a bunch of benefits that are not included in the other packages, it is usually the most expensive option.
It may seem like the most reasonable thing to do is display the cheapest option first, but then the most expensive one might seem not-so-reasonable to the viewers.
To prevent people from getting discouraged from purchasing their services, companies use the serial position effect and either display the most expensive options first or highlight them, so they’re the first offer people spot.

3. Placing special offers on top
Special offers, just like new products, effectively attract the attention of customers.
There are some businesses that display special offers even before any of their products. This way, they ensure that people see them, so after the visitor sees special offers like free delivery, a gift card, coupon, or sale, they will keep them in mind while browsing the products.

4. Importance of information
The serial position effect isn’t used on landing pages only to display the best products and web designers also use them to display the most important information about a business and for call-to-action buttons.
This use of the serial position effect is crucial because the second we open a website, we immediately want to know what that website is about.
No one likes feeling like they’re wasting their time, and by displaying the most important information about a business first, web designers ensure that we are immediately familiar with that business and know who they are and what they do.

While some business use the end of their homepage for a call-to-action button, others use it to display their partners and renowned businesses they’ve worked with.

5. The serial position effect used for lists of three
Remembering a ton of information isn’t easy, and you don’t want to overwhelm your visitors with 50 features of your product all listed one after another.
Web designers utilize the serial position effect in this instance, as well. The way they do it is by separating information into three rows and keeping the most important information on top of each row.
Conclusion
The serial position effect started in psychology and eventually found its use in web design.
This concept that deals with memory and how the items we see first and last make the biggest impressions on us is used in web design to show us the items a business wants us to see first.
Those items include important information, the business’ most prominent and newest products, and special offers such as sales and gift cards.
The serial position effect is also used to separate information into certain categories and display the most important parts on top, so the reader wouldn’t get overwhelmed.
Hopefully, you’ve learned something about this super interesting concept and thank you for reading!